Visual Studio 2013 and Blend design-time exception debugging
This blog post describes how to debug a design-time exception by attaching a second Visual Studio instance to the XAML designer worker process. A demo solution is included to let you practice the debugging scenario. I will also point out a problem with using ‘Application.Current’ in design-time.
Background
Most of us have probably experienced how the Visual Studio or Blend designer shows an exception while the application works perfectly in run-time. Sometimes it is easy to find out the reason and correct it, but some of the exceptions can be mysterious with minimal info provided by the designer.
I encountered one of those last week, when a User Control in one of my Windows Phone apps sent the Blend designer into complete whining mode without any sample data showing and just a short notice about some kind of null exception.
This post will describe how to find out the reason for such exceptions and I will use a simple demo project as an example. I would recommend you to try it out so that you know how to handle designer exceptions in the future.
The demo app
– Windows Phone 8 solution
– The view MainPage.xaml, with one textblock data binded to the view model.
– The view model MainPageVm.cs, with one public property named PageText. This property is set with a value fetched from a property in App.cs to generate the design-time exception.
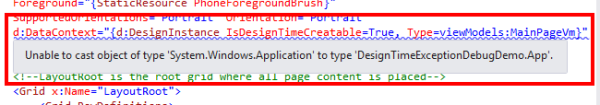
MainPage.xaml will show the following exception if you open it in the designer:
You can download the demo app from here.
How to debug in 5 steps
Step 1 – Start two instances of Visual Studio
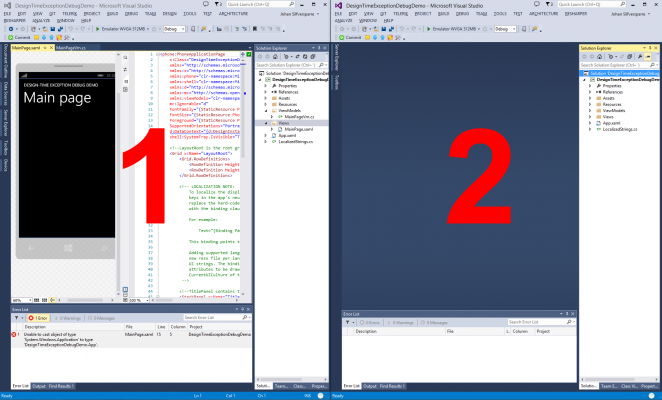
– Open the demo solution with Visual Studio (1) and open up the MainPage.xaml page. This could be any XAML file in the solution. The purpose is just to start the XAML designer we later will attach to.
– Open the demo solution in another Visual Studio (2) instance. Make sure no XAML pages is open in this instance.
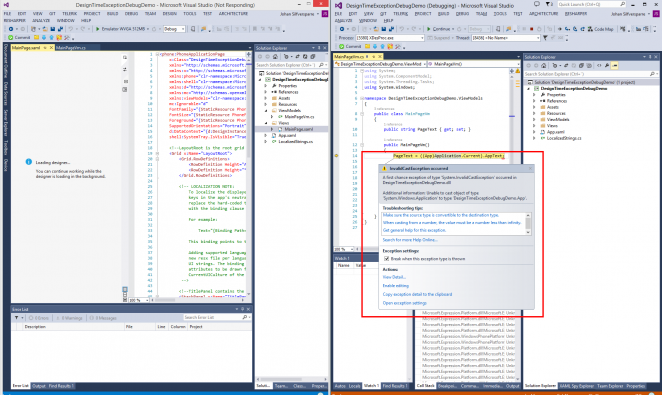
I advice you to place the two instances of Visual Studio side by side to easier keep them apart during the debugging.
Step 2 – Visual Studio 2: Disable Just My Code
– Open the Tools menu, select Options, select Debugging and finally uncheck “Enable Just My Code”.
Step 3 – Visual Studio 2: Enable first chance handling of CLR exceptions
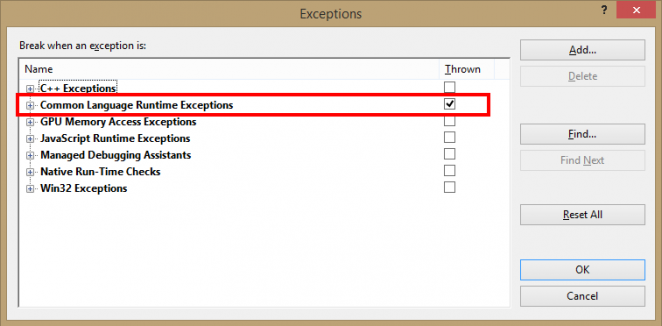
– Open the Debug menu, select Exceptions and finally check the Thrown checkbox for Common Language Runtime Exceptions.
Step 4 – Visual Studio 2: Attach to Visual Studio 1:s XAML designer worker process
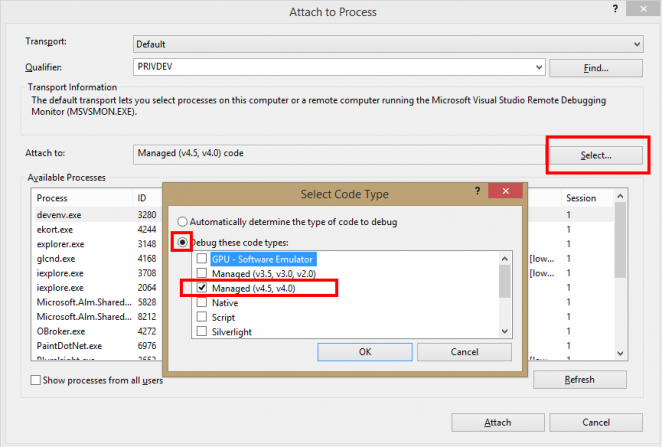
– Open the Debug menu, select Attach to Process and finally select Managed code type. You might also want to check Native code type if your code contains native code.
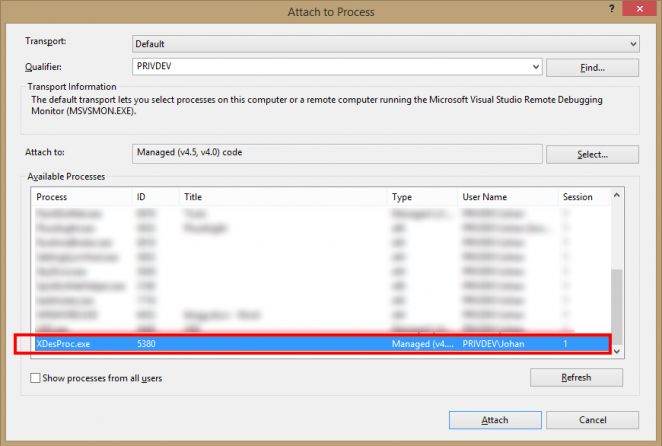
– Stay in the Attach to Process window and select Visual Studio 1:s XAML designer worker process. Usually this will be the only listed XDesProc.exe if you closed all other XAML files. Finally click the OK-button to start the debugging.
Note: I have read several blog posts pointing out that the designer in both Blend 2013 and Visual Studio 2013 is isolated into XDesProc.exe as its own process. This is not true for Blend on my old and grumpy dev machine. In my case, I have to attach to Blend.exe because there exist no XDesProc.exe. Most important, it works.
Step 5 – Visual Studio 1: Trigger the design-time exception
– Close and reopen the MainPage.xaml page to trigger its exception. This will, if everything works out as planned, make Visual Studio 2 break at the exception point with a full call stack giving you a chance to solve the exception.
Note: You can of course also, as in normal debugging, place breakpoints at suitable places in the code in Visual Studio 2 before reopening MainPage.xaml in Visual Studio 1.
Using Application.Current in design time
The demo app exception exist because of the following code line in MainPageVm.cs:
PageText = ((App)Application.Current).AppText;
Application.Current is your application in run-time, but is actually your designer application in design-time
Let’s fix the Demo app problem
– Visual Studio 1: Open MainPageVm.cs and comment/uncomment the code like this:
PageText = ((App)Application.Current).AppText;
if (DesignerProperties.IsInDesignTool)
{
PageText = "Design-time sample text";
}
else
{
PageText = ((App)Application.Current).AppText;
}
We will now provide our own sample text while in design-time and only use Application.Current at run-time.
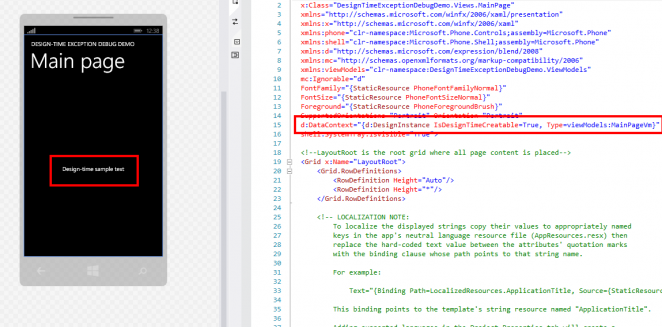
– Visual studio 1: Rebuild and Open MainPage.xaml to see a happy designer without exceptions and how it now shows the sample text.
Conclusion
By learning how easy it is to debug most design-time exceptions, you will hopefully solve them quickly and have more time over for actual coding =)
Trackback URL: https://codeblog.silfversparre.com/2013/12/visual-studio-2013-blend-design-time-exception-debugging/trackback/